Visual Studio Code에서 코드 자동 정렬하는 방법과 들여쓰기 공간 칸수 설정 방법
Visual Studio Code(VSCode)에서 코드를 자동 정렬하는 방법을 소개 한다. 코드를 수정하다 보면, 들여쓰기(indent)가 맞지 않아 코드를 정리하고 싶은 경우가 있다. 일일히 다 수정을 하다 보면 시간도 많이 걸리게 되는데, 이때 사용할 수 있는 코드 자동 정렬 기능을 이용하면 손쉽게 코드를 정리할 수 있다.
코드 자동 정렬
단축키로 코드 자동 정렬하기
Visual Studio Code(이하, VSCode)에서 코드를 정렬하는 각 OS별로 단축키는 다음과 같다.
- Windows : Shift + Alt + F
- macOS : Shift(⇧) + Option(⌥) + F
- Linux : Ctrl + Shift + I
아래와 같이 정렬이 되지 않은 코드에서 단축키를 누르면, 정렬이 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블(table)</title>
</head>
<body>
<h1>기본 테이블</h1>
<table>
<tr><th>분류</th> <th>항목</th>
</tr>
<tr>
<td>과일</td><td>사과</td>
</tr><tr>
<td>채소</td>
<td>당근</td>
</tr></table>
</body>
</html>
아래 코드는 단축키를 눌려서 정렬된 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블(table)</title>
</head>
<body>
<h1>기본 테이블</h1>
<table>
<tr>
<th>분류</th>
<th>항목</th>
</tr>
<tr>
<td>과일</td>
<td>사과</td>
</tr>
<tr>
<td>채소</td>
<td>당근</td>
</tr>
</table>
</body>
</html>
html뿐만 아니라, Java, C 언어 등도 코드 정렬이 가능히다.
메뉴에서 코드 자동 정렬
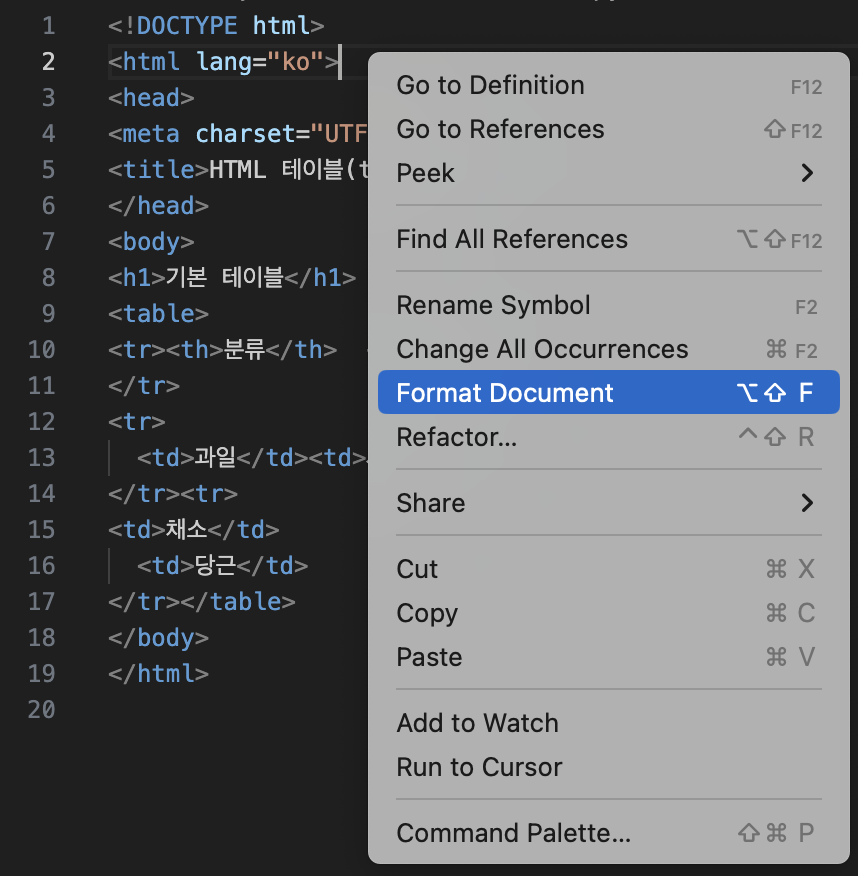
VSCode에서 마우스 우클릭을 하면 “Format Document"라는 메뉴가 보일 것이다. 이 메뉴를 클릭하면 코드가 자동 정렬된다.

들여쓰기 공간 칸수 설정
들여쓰기는 보통 공간을 2,4칸으로 하는데, 경우에 따라 변경하고 싶은 경우가 있다.
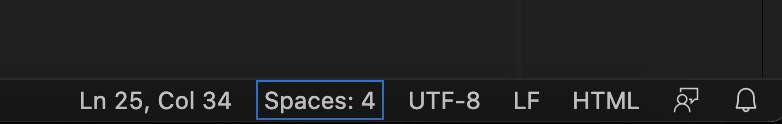
VScode 우측 하단을 보면 아래와 같이 현재 설정 상태가 표시 되어 있는 곳이 보일 것이다.

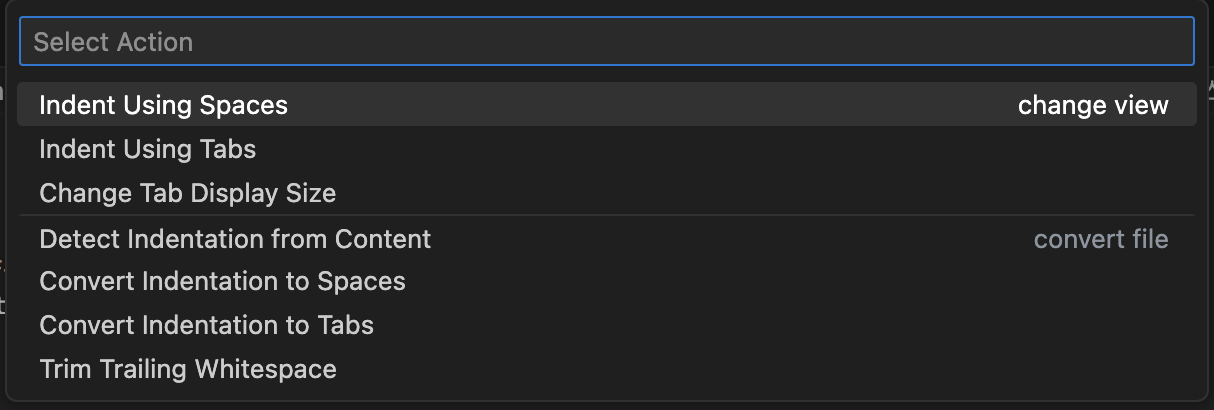
여기서는 들여쓰기 공간은 칸수는 4로 되어 있다. 이 “Spaces: 4"를 클릭하면 상단에 “Select Action"이 보일 것이다.

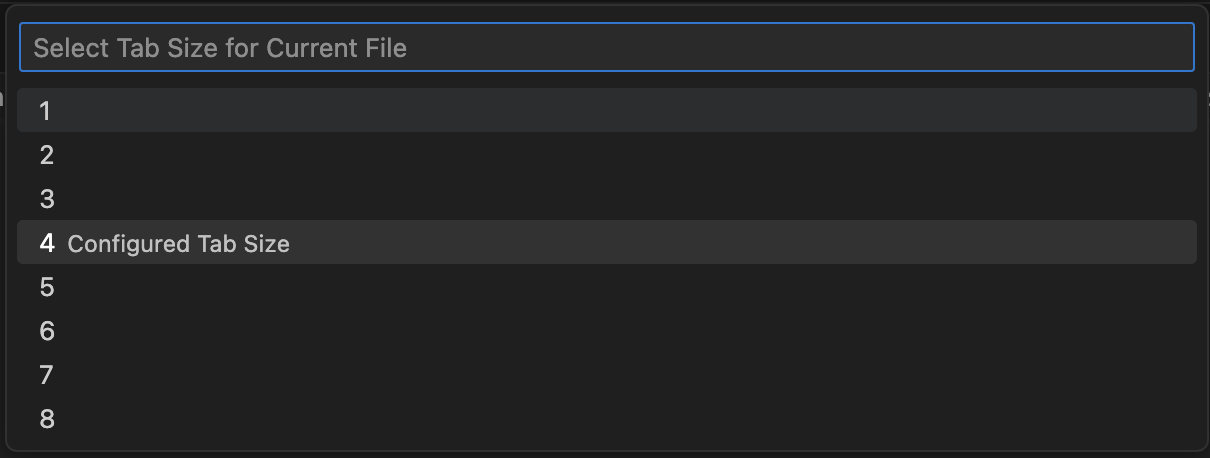
메뉴 중에 “Indent Using Spaces"를 누르면, 현재 칸수과 원하는 칸수를 선택할 수 있는 칸수가 나온다.

여기서 원하는 칸수를 선택하면 변경된다.
최종 수정 : 2024-04-06