HTML 입문 | HTML 공간 분할 | HTML 레이아웃(layout)
HTML 레이아웃(layout)
레이아웃(layout)이란, 특정 공간 안에 문자, 이미지 등의 구성 요소를 보기 쉽게 효과적으로 배치하는 작업한다. (출처: 위키) 웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소이다.
HTML에서는 다음과 같은 방법으로 레이아웃을 작성할 수 있다.
- div 요소를 이용한 레이아웃
- HTML5 의미 요소를 이용한 레이아웃
- table 요소를 이용한 레이아웃

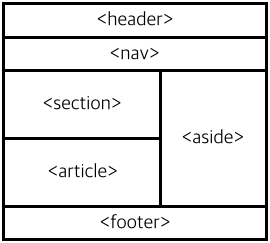
div 요소를 이용한 레이아웃
div 요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 예전에는 자주 사용되었다. 최신에는 div보다는 HTML5 의미 요소를 이용한 레이아웃를 추천한다.
<div id="header">Header</div>
<div id="nav">Nav</div>
<div id="section">
Section
<div id="article">Article</div>
</div>
<div id="aside">Aside</div>
<div id="footer">Footer</div>
HTML5 의미 요소를 이용한 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공한다. 이러한 요소들을 의미(semantic) 요소라고 한다.
의미(semantic) 요소는 기능은 없지만 의미를 명확하게 하여, 컴퓨터가 정보를 이해하고 논리적인 추론까지 할 수 있는 구조를 만들기 위해 추가된 태그이다. 검색 엔진 최적화(SEO)를 할 시에 중요한 역활을 한다.
<header>Header</header>
<nav>Nav</nav>
<section>
Section
<article>Article</article>
</section>
<aside>Aside</aside>
<footer>Footer</footer>
HTML5에서 제공하는 레이아웃만을 위한 의미(semantic) 요소는 다음과 같다.
| 의미 요소 | 설명 |
|---|---|
<header> |
HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
<nav> |
HTML 문서의 탐색 링크를 정의함. |
<section> |
HTML 문서의 주요 콘텐츠(content)를 정의함. |
<article> |
HTML 문서에서 섹션(section) 부분을 정의함. |
<aside> |
HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
<footer> |
HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
table 요소를 이용한 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이며, 현재는 거의 사용하지 않는다.
table 요소는 레이아웃을 만들기 위해 설계된 요소가 아니므로, 테이블로 작성된 레이아웃은 수정이 매우 힘들다.
따라서 되도록이면 table 요소로 레이아웃을 작성하지 말아야 한다.
<table width="100%" style="text-align:center; border:none;">
<tr>
<td colspan="2" style="background-color:#ddd;margin:4px;padding:4px;">Header</td>
</tr>
<tr>
<td colspan="2" style="background-color:#ddd;margin:4px;padding:4px;">Nav</td>
</tr>
<tr>
<td style="background-color:#ddd;width:280px;">
Section
<p style="background-color:#efefef;width:265px;margin:10px;">Article</p>
</td>
<td style="background-color:#ddd;height:60px;">Aside</td>
</tr>
<tr>
<td colspan="2" style="background-color:#ddd">Footer</td>
</tr>
</table>
참조
최종 수정 : 2021-08-27