Kotest Allure 확장
Allure는 상세한 대화형 테스트 보고서를 위해 설계된 오픈 소스 프레임워크이다. 보고서 파일을 생성한 다음 최종 HTML 보고서를 만드는 데 사용하는 방식으로 작동한다. 기존의 Junit 보고서와 비슷하지만 더 고급스럽고 상세하다고 생각할 수 있다.
TIP
문서를 읽는 것보다 예제를 보고 싶다면 여기에 샘플 프로젝트가 있다.두 가지 단계가 있다. 첫 번째 단계는 테스트를 실행할 때 원시 데이터를 생성하는 것이고, 두 번째 단계는 해당 데이터를 대화형 HTML 보고서로 컴파일하는 것이다.
이 모듈은 kotest와 함께 allure를 사용하기 위한 통합 기능을 제공한다. 시작하려면 Gradle 빌드 파일에 아래 종속성을 추가한다.
io.kotest.extensions:kotest-extensions-allure:${kotest.version}
Note: 그룹 ID는 기본 kotest 종속성(io.kotest)과 다른 ID(io.kotest.extensions)이다.
데이터 수집
Allure에는 대부분의 테스트 프레임워크에 대한 데이터 수집기가 있으며, 이 모듈은 Kotest에 대한 통합 기능을 제공한다. 모듈이 불드에 추가되면 프로젝트 구성을 사용하여 전역적으로 AllureTestReporter 클래스를 연결한다.
class MyConfig : AbstractProjectConfig {
override fun listeners() = listOf(AllureTestReporter())
}
이제 테스트가 실행될 때마다 Kotest는 테스트 데이터를 allure json 형식으로 작성한다.
Gradle 플러그인
이제 테스트가 완료되었으므로 최종 보고서로 컴파일할 수 있다.
이 작업은 allure 바이너리를 사용하여 수동으로 수행하거나 allure Gradle 플러그인을 사용할 수 있다. Gradle 플러그인을 사용하려면 먼저 빌드의 플러그인 블록에 플러그인을 추가한다.
plugins {
...
id("io.qameta.allure") version "2.8.1"
}
다음으로, 버전을 설정하고 자동 구성을 비활성화하기 위해 allure 구성 섹션을 추가한다(allure는 junit만 자동 구성할 수 있고 kotest가 이 작업을 대신 처리하기 때문이다).
allure {
autoconfigure = false
version = "2.13.1"
}
마지막으로 gradle 작업 allureReport를 실행하면 ./build/reports/allure-report에 보고서가 생성되고 그 안에 보고서의 index.html 엔트리 포인트를 찾을 수 있다.
빌드 디렉터리 설정
Gradle 플러그인을 사용하지 않는 경우 테스트 구성에서 allure.results.directory 시스템 속성을 설정하여 빌드 디렉터리가 어디에 있는지 알려주어야 한다. Gradle 플러그인을 사용하는 경우 Gradle 플러그인이 이 작업을 자동으로 수행하므로 이 단계를 건너뛸 수 있다.
예를 들어
tasks.named<Test>("test") { // or "jvmTest" etc
useJUnitPlatform()
systemProperty("allure.results.directory", project.buildDir.toString() + "/allure-results")
}
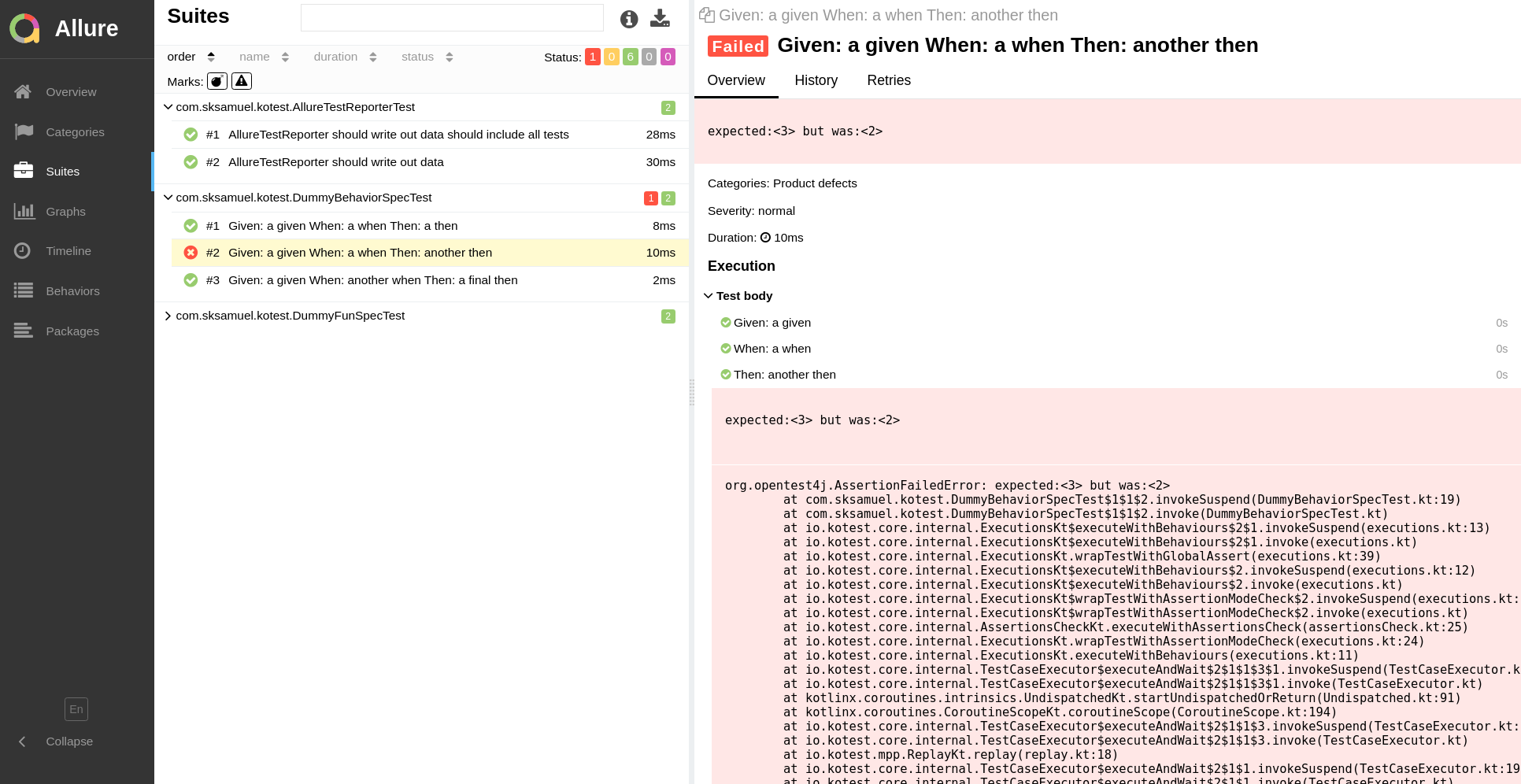
최종 보고서
모든 것이 성공적으로 완료되면 테스트 실행 및 보고서 생성 후 다음과 같은 내용이 표시된다: